You have a Blogger account. You've tried all the built-in templates. You're not satisfied. You want something new, something unique. So you've searched Google and found a couple of nice templates. The problem is you don't know how to use a custom template. This tutorial will teach you step-by-step on how to apply a custom template.
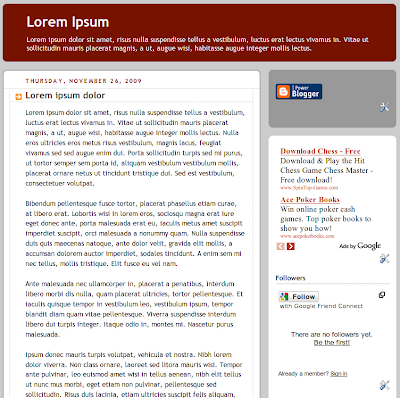
Let's check first how our current blog looks like.

This blog has a plain design based on one of the built-in Blogger templates. However, we want something fancy and unique.
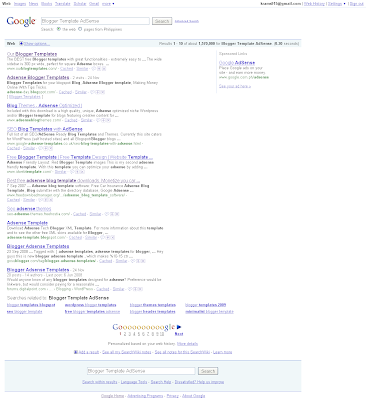
1. Our first task is to search for a custom template. Open Google and enter the keywords Blogger Template Adsense. Currently, a whopping 1,570,000 results were matched.


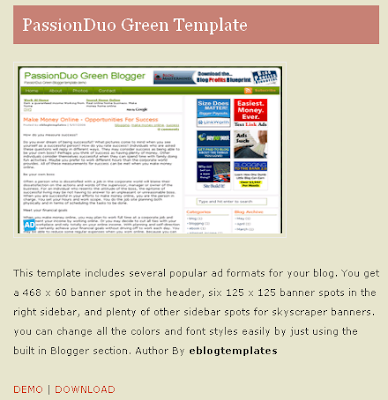
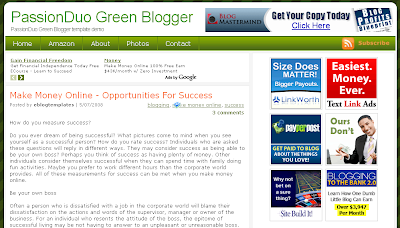
2. Check the first four results. I found this PassionDuo Green Template by eblogtemplates. It looks appropriate.


3. Download this template.
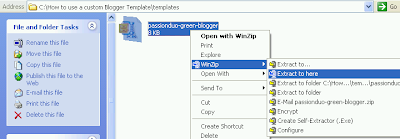
4. The template is in zip format. Extract the contents of the file. Nowadays, most computers have tools for extracting zip files.

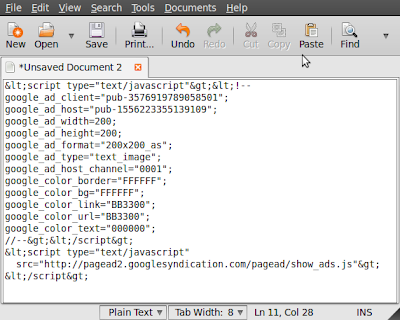
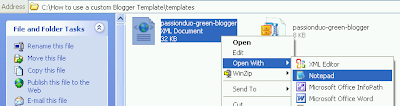
After the extraction, a new file will be created. Use Notepad or any text editor to view the contents of this file.

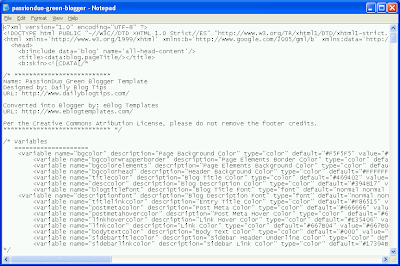
The file contains the source code of the template.

Copy the contents of the file.
5. Login to your Blogger account. Click on Layout.

Then click on Edit HTML to view your blog's template.

Make sure there's a check mark on Expand Widget Templates

6. Before you modify further your current template, save a backup first by clicking on the Download Full Template.


7. Remember in step 4 you've copied the source code of your custom template. Now it's time to paste the code in your blog's layout.

Click on Save Template to save the changes.
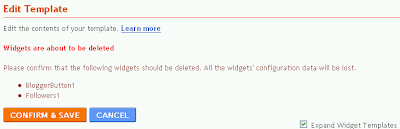
You may get a warning message about certain widgets will be deleted. Just click on Confirm & Save.

8. Reload your blog and verify that the custom template has been successfully applied.
I reloaded my blog and I've managed to change the template.

If you've followed carefully the steps I've provided, you should be able to use any custom template to improve the design of your blog. Have fun!
|
Share the joy:
|