This tutorial is a variation of the Spring 3 MVC - Jasper: Sub-reports Using Two Data Sources Tutorial. It's highly recommended that you read that first. In that tutorial we provided a main report, a single sub-report, and two distinct data sources. This time we have two sub-reports and an additional data source. Everything else is still the same.
What is Jasper Reports?
JasperReports is the world's most popular open source reporting engine. It is entirely written in Java and it is able to use data coming from any kind of data source and produce pixel-perfect documents that can be viewed, printed or exported in a variety of document formats including HTML, PDF, Excel, OpenOffice and Word.
Source: http://jasperforge.org/projects/jasperreports
What are Sub-reports?
Sub-reports are normal Jasper reports. They're called sub-reports because they are embedded within a report. The structure and data access is essentially the same.
Similar with our previous tutorial. We will setup our Spring 3 MVC application first. If you need a review with Spring MVC, I suggest you read the other tutorials I've posted. Or you can also Google for related tutorials.
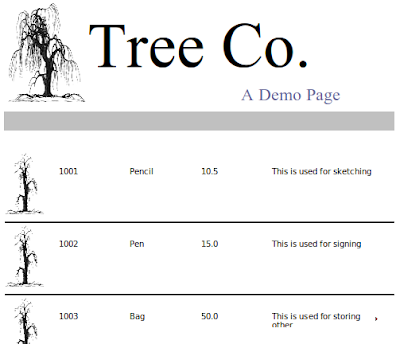
Here's our report without the sub-report added:

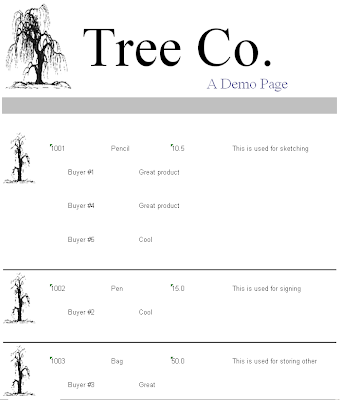
Here's our report with a single sub-report added:

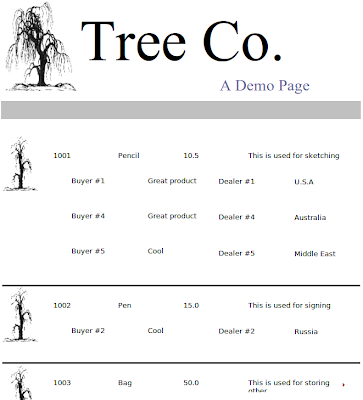
Here's our final report with two sub-reports added:

Here are the associated JRXML files for each sub-report.
Sub-report 1: tree-template_subreport1.jrxml
Sub-report 2: tree-template_subreport2.jrxml
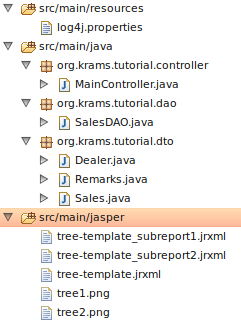
Let's view the final structure of our project.

We can now start our project.
Our first task is to setup the main controller that will handle the download request.
This controller declares three mappings:
/download - for showing the download page /download/xls - for retrieving the actual Excel report /download/pdf - for retrieving the actual PDF report
If you notice in each request handlers, we return an instance of ModelAndView. The view names are declared on a separate XML file under /WEB-INF/jasper-views.xml
jasper-views.xml
We have declared four beans in this XML file. Each bean uses a Spring built-in view for Jasper that corresponds to a specific format. Take note of these special properties for each view:
id url reportDateKey subReportUrls subReportDataKeys
Also take note of the following sub-report variables:
JasperCustomSubReportLocation1 JasperCustomSubReportLocation2 JasperCustomSubReportDatasource1 JasperCustomSubReportDatasource2
We declared these fours variables in the master JRXML report file named tree-template.jrxml.
First, in the headers:
Second, in the subreport element:
If you want to see the whole JRXML file, you can find it in the downloadable project at the end of this tutorial. If you look carefully at the following line:
We have basically wrapped our sub-report datasource JasperCustomSubReportDatasource with a JRBeanCollectionDataSource. This is important if you want to see your data repeated over multiple rows. Otherwise, all your data will be consumed by the first record. See this post at SpringSource forums for more info.
Let's examine further the contents of the subreport element:
Here we're referencing a single sub-report parameter: PARENT_ID. This parameter is declared inside the sub-report JRXML file itself. We've declared how to populate this parameter. We instructed Jasper "Hey, Jasper this is what you need to do when you encounter this parameter". For example, in the PARENT_ID parameter, we wrote:
[CDATA[$F{id}]]This means take and assign the value of the Field id.
In this tutorial the PARENT_ID and id point to the same value so that the parent table has a relation with its child table. For example, an address to a person, there must be an identifier that links between the two. Maybe, we can use the person's id. This means the person's id must be present in the Person's table and in the Address table.
Let's return to the master report.
If you examine the header of the master report file, you'll see the following field declarations:
If you look back at the MainController, the master report and the sub-report have their own distinct data sources.
SalesDAO
Our datasources are simple array lists populated with simple POJO instances.
Sales
Remarks
Dealer
Our application is almost finished. We just need to setup some required Spring configuration files.
To enable Spring MVC we need to add it in the web.xml
web.xml
Take note of the URL pattern. When accessing any pages in our MVC application, the host name must be appended with
/krams
In the web.xml we declared a servlet-name spring. By convention, we must declare a spring-servlet.xml as well.
spring-servlet.xml
By convention, we must declare an applicationContext.xml as well.
applicationContext.xml
Our application is now finished. We've managed to setup a simple Spring 3 MVC application with reporting capabilities using Jasper. We've managed to add a master report and sub-report using two distinct data sources. We've also leveraged Spring's MVC programming model via annotation.
To access the download page, enter the following URL:
http://localhost:8080/spring-jasper-two-subreports/krams/main/download
If you want to download the report directly, enter the following URL for XLS format:
http://localhost:8080/spring-jasper-two-subreports/krams/main/download/xls
For PDF format, enter the following URL:
http://localhost:8080/spring-jasper-two-subreports/krams/main/download/pdf
For HTML and CSV, I left this exercise for my readers.
The best way to learn further is to try the actual application.
Download the project
You can access the project site at Google's Project Hosting at http://code.google.com/p/spring-mvc-jasper-integration-tutorial/
You can download the project as a Maven build. Look for the spring-jasper-two-subreports.zip in the Download sections.
You can run the project directly using an embedded server via Maven.
For Tomcat: mvn tomcat:run
For Jetty: mvn jetty:run
If you want to learn more about Spring MVC and Jasper, feel free to read my other tutorials in the Tutorials section.
For more info about Sub-reports, check the following:
Spring Framework Reference: Chapter 17.7 JasperReports
JasperForge: Subreports! by Giulio Toffoli
|
Share the joy:
|