Note: I suggest reading the following updated tutorial instead:
Spring MVC 3.1 and JasperReports: Using iReport and AJAX
Spring MVC 3.1 and JasperReports: Using iReport and AJAX
What is Jasper Reports?
JasperReports is the world's most popular open source reporting engine. It is entirely written in Java and it is able to use data coming from any kind of data source and produce pixel-perfect documents that can be viewed, printed or exported in a variety of document formats including HTML, PDF, Excel, OpenOffice and Word.What is iReport?
Source: http://jasperforge.org/projects/jasperreports
iReport is the free, open source report designer for JasperReports. Create very sophisticated layouts containing charts, images, subreports, crosstabs and much more. Access your data through JDBC, TableModels, JavaBeans, XML, Hibernate, CSV, and custom sources. Then publish your reports as PDF, RTF, XML, XLS, CSV, HTML, XHTML, text, DOCX, or OpenOffice.Similar with our previous tutorial. We will setup our Spring 3 MVC application first. If you need a review with Spring MVC, I suggest you read the other tutorials I've posted. Or you can also Google for related tutorials.
Source: http://jasperforge.org/index.php?q=project/ireport
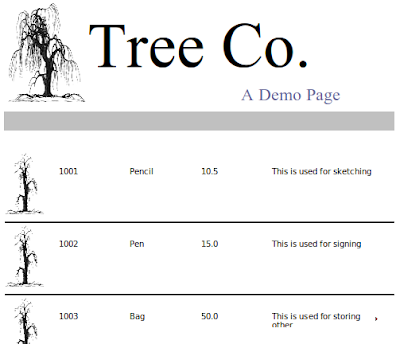
Here's a screenshot of the report that we will be generating:

This is just basic. You can add more features such as charts,custom calculations, and other report related functions with Jasper. If you need to design the layout, you can use iReport to do the job.
Our first task is to setup the main controller that will handle the download request.
This controller declares three mappings:
/main/download - for showing the download page /main/download/xls - for retrieving the actual Excel report /main/download/pdf - for retrieving the actual PDF reportTo add support for HTML and CSV formats, just copy any of the methods. Rename the value of the @RequestMapping and follow the pattern. I will leave that part as an exercise for my reader.
In each request handler, we return the datasource:
We then placed the datasource in the a Map:
Then we added it to the ModelAndView.
For XLS, we did the following:
modelAndView = new ModelAndView("xlsReport", parameterMap);And for PDF, we did the following:
modelAndView = new ModelAndView("pdfReport", parameterMap);The only thing that changed are the view names: xlsReport and pdfReport. These view names are declared on a separate XML file under /WEB-INF/jasper-views.xml
jasper-views.xml
We've declared four beans in this config. Each bean uses a Spring built-in view for Jasper that corresponds to a specific format. For example, JasperReportsXlsView is used for rendering Excel reports.
Each report has a reportDataKey that references the datasource from the controller. It also has a reference to the Jasper template tree-template.jrxml
Let's complete our Spring MVC setup.
To enable Spring MVC we need add it in the web.xml
web.xml
Take note of the URL pattern. When accessing any pages in our MVC application, the host name must be appended with
/krams
In the web.xml we declared a servlet-name spring. By convention, we must declare a spring-servlet.xml as well.
spring-servlet.xml
Notice we declared two view resolvers here: an InternalResourceViewResolver and an XmlViewResolver. If you've been following my other tutorials, you'll notice that we always declare an InternalResourceViewResolver only.
We must declare an extra view resolver this time to help Spring to choose the correct view to render our reports. If we just use InternalResourceViewResolver, all view references will point to /WEB-INF/jsp/ and will be appended with a .jsp extension. We don't want that because that location is for JSPs. Our report views are internal within Spring's package and we indicate that inside the /WEB-INF/jasper-views.xml file.
We're done with the spring-servlet.xml file.
By convention, we must declare an applicationContext.xml as well.
applicationContext.xml
This XML config declares three beans to activate the Spring 3 MVC programming model.
Now we move to the crucial point of our tutorial. Remember earlier we had a reference to a template file named tree-template.jrxml
tree-template.jrxml (a partial view)
If you notice our report template is just plain XML! Nothing magical here. Actually we used a special tool to generate this XML template. It's called iReport. To get started with this tool, visit the Getting Started guide from JasperForge.
For this tutorial, we need to do the following:
1. Download and install iReport.
2. Run iReport
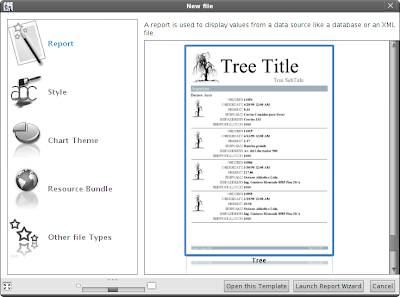
3. Go to File. Then click on New
4. Select the Tree template . Any template will do, even a blank one.

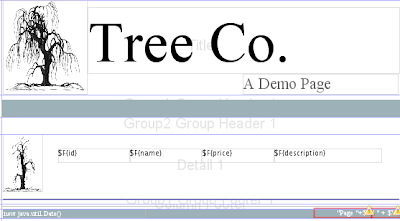
You should see a ready-made template:

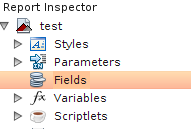
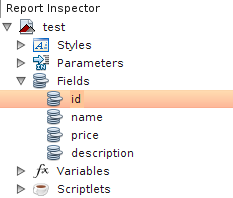
5. We need to add four new fields in this layout. On the upper-left side, click on Fields.

6. Right-click and add four fields:

7. Make sure to set the correct types:
id: Long name: String price: Double description: String
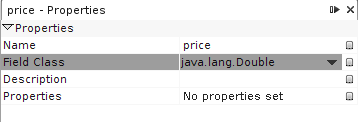
On the upper-right side, there's a panel where you can modify the properties of the fields we declared.

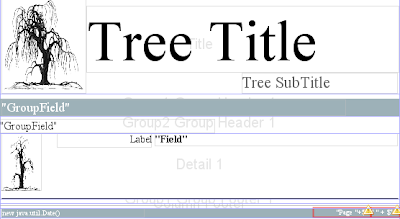
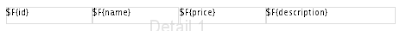
8. Now we need to drag each of those fields to the main layout. See below:

9. Then modify the title and subtitle. This isn't really mandatory. Just make sure you placed those four fields.

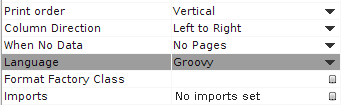
10. Click on the main layout again. On the right-side panel, you should see a list of properties for the main report layout. You need to change the default Language from Groovy to Java. Failure to do so will result to multiple compilation errors. Unless you know Groovy and familiar with its dependencies, it's best you stick with Java for now.

11. Save the document.
12. Now you need to locate that document. Copy and place it in the classpath of your web application. If you look carefully on the directory where the original document is saved, there are two images that had been saved as well. Make sure to copy them as well! Failure to copy them to your classpath will cause an Exception in the application.
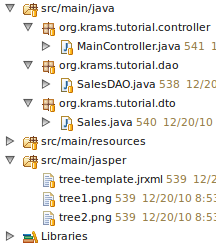
Here's how our final directory should look like:

Remember we declared four fields in this layout. Where exactly do we get our data to fill-in these fields? It's assigned by the controller.
See that line:
JRDataSource datasource = dataprovider.getDataSource();That's where we get our data.
The datasource
Here we provide a custom datasource made from in-memory list of Sales items. We use the DAO name here to indicate that the data can come from a DAO or other persistence means.
SalesDAO
Our datasource returns a list of Sales. This is a simple Data Transfer Object for containing our data from the database.
Sales
Our application is now finished. We've managed to setup a simple Spring 3 MVC application. Then we added reporting using Jasper. We use Spring's built-in support to render the Jasper views. We've used iReport to design the report document. We've also leveraged Spring's MVC programming model via annotation.
To access the download page, enter the following URL:
http://localhost:8080/spring-djasper-integration/krams/main/download
Here's a final look to our download page:

downloadpage.jsp
If you want to download the report directly, enter the following URL for XLS format:
http://localhost:8080/spring-jasper-integration/krams/main/download/xls
For PDF format, enter the following URL:
http://localhost:8080/spring-jasper-integration/krams/main/download/pdf
For HTML and CSV, I left this exercise for my readers.
The best way to learn further is to try the actual application.
Download the project
You can access the project site at Google's Project Hosting at http://code.google.com/p/spring-mvc-jasper-integration-tutorial/
You can download the project as a Maven build. Look for the spring-jasper-integration.zip in the Download sections.
You can run the project directly using an embedded server via Maven.
For Tomcat: mvn tomcat:run
For Jetty: mvn jetty:run
If you want to learn more about Spring MVC and Jasper, feel free to read my other tutorials in the Tutorials section.
|
Share the joy:
|