Note: I suggest reading the following updated tutorial instead:
Spring MVC 3.1 and JasperReports: Using iReport and AJAX
Spring MVC 3.1 and JasperReports: Using iReport and AJAX
For a reference to these View implementations please see the "Spring Framework Reference 16.7.2.2 Configuring the Views". If you want to learn how to integrate Jasper with Spring's View implementations, please read my other tutorial Spring 3 MVC - Jasper Integration Tutorial
What is JasperReports?
JasperReports is the world's most popular open source reporting engine. It is entirely written in Java and it is able to use data coming from any kind of data source and produce pixel-perfect documents that can be viewed, printed or exported in a variety of document formats including HTML, PDF, Excel, OpenOffice and Word.
Source: http://jasperforge.org/projects/jasperreports
Similar with our previous tutorial. We will setup our Spring 3 MVC application first. If you need a review with Spring MVC, I suggest you read the other tutorials I've posted. Or you can also Google for related tutorials.
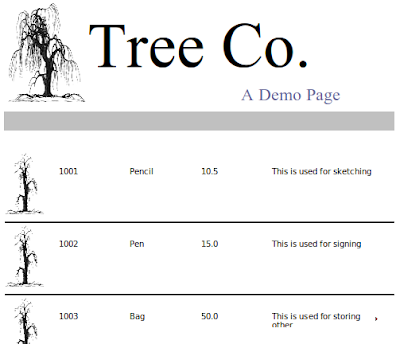
Here's a screenshot of the report that we will be generating:

Our first task is to setup the main controller that will handle the download request.
MainController
This controller declares two mappings:
/download - for showing the download page /download/xls - for retrieving the actual Excel report
Examine the doSalesReportXLS() controller method. It has a reference to a download service named downloadService. This service handles the actual report processing. Later, we'll discuss that in-depth.
The /download mapping will display the downloadpage view which resolves to /WEB-INF/jsp/downloadpage.jsp
downloadpage.jsp
This is a simple JSP. It has an HTML link for downloading the report. Notice the URL points to /krams/main/download/xls. The same mapping we have in the MainController.
Here's a screenshot of this page:

Next, we enable Spring MVC in the web.xml
web.xml
Take note of the URL pattern. When accessing any pages in our MVC application, the host name must be appended with
/krams
In the web.xml we declared a servlet-name spring. By convention, we must declare a spring-servlet.xml as well.
spring-servlet.xml
This XML config declares a view resolver. All references to a JSP name in the controllers will map to a corresponding JSP in the /WEB-INF/jsp location.
By convention, we must declare an applicationContext.xml
applicationContext.xml
This XML config declares three beans to activate the Spring 3 MVC programming model.
Let's return back to Jasper.
If you remember back in the MainController we declared a reference to a DownloadService which is automatically injected by Spring.
The DownloadService is a delegate. All reporting processing is handled by this service.
DownloadService
To generate the report, we call the downloadXLS() method. This generates an Excel report. Let's examine further how the report is generated:
1. Retrieve an instance of our datasource:
SalesDAO datasource = new SalesDAO(); JRDataSource ds = datasource.getDataSource();
The datasource can come from a variety of sources like from an in-memory list, database, and alike. Later, we'll show what's inside this SalesDAO
2. Retrieve an InputStream reference to the actual JRXML file itself:
InputStream reportStream = this.getClass().getResourceAsStream("/tree-template.jrxml");3. Create a JasperDesign object from the JRXMl file:
JasperDesign jd = JRXmlLoader.load(reportStream);
4. Compile the JasperDesign:
JasperReport jr = JasperCompileManager.compileReport(jd);
5. Create the Jasper print:
JasperPrint jp = JasperFillManager.fillReport(jr, params, ds);
This basically fills the JasperReport with contents from the datasource.
6. Export the report to your desired format. For this tutorial we will export it as an
Excel document.
ByteArrayOutputStream baos = new ByteArrayOutputStream(); Exporter exporter = new Exporter(); exporter.export(jp, baos);
Here we pass an instance of a ByteArrayOutputStream and a JasperPrint object.
7. Set the response header and content type:
String fileName = "SalesReport.xls";
response.setHeader("Content-Disposition", "inline; filename="+ fileName);
response.setContentType("application/vnd.ms-excel");
response.setContentLength(baos.size());Make sure you set the correct contentType.
8. Write the report to the output stream:
writeReportToResponseStream(response, baos);
Now, let's examine the remaining classes.
The Exporter
This is a custom wrapper to Jasper's JRXlsExporter. The purpose of this class is to encapsulate the exporting of the report to different formats. This isn't mandatory. You can remove the contents of export() and place it along with the DownloadService. Take note we're encapsulating a Jasper feature here, not a DynamicJasper. So if you have specific questions about these, make sure to search the Jasper forums.
The datasource
Here we provide a custom datasource made from in-memory list of Sales items. We use the DAO name here to indicate that the data can come from a DAO or other persistence means.
SalesDAO
Our datasource returns a list of Sales. This is a simple Data Transfer Object for containing our data from the database.
Sales
Our application is now finished. We've managed to setup a simple Spring 3 MVC application with reporting capabilities from Jasper. We've managed to create a report without relying on Spring's View implementations for Jasper. We've also leveraged Spring's MVC programming model via annotation.
To access the download page, enter the following URL:
http://localhost:8080/spring-jasper-nospringviews/krams/main/download
If you want to download the report directly, enter the following URL:
http://localhost:8080/spring-jasper-nospringviews/krams/main/download/xls
The best way to learn further is to try the actual application.
Download the project
You can access the project site at Google's Project Hosting at http://code.google.com/p/spring-mvc-jasper-integration-tutorial/
You can download the project as a Maven build. Look for the spring-jasper-nospringviews.zip in the Download sections.
You can run the project directly using an embedded server via Maven.
For Tomcat: mvn tomcat:run
For Jetty: mvn jetty:run
If you want to learn more about Spring MVC and Jasper, feel free to read my other tutorials in the Tutorials section.
|
Share the joy:
|
all of your tutorials are awesome and very helpful! thanks very much!
ReplyDeleteJust wanted to add my thanks for the tutorials.
ReplyDeleteThe working examples are really useful, as are the additional comments in the code.
thank you very much .It is really useful It is the best :) :)
ReplyDeleteWell when i export the document, at the directory, which I export it I can't see any document i think there are a trouble with the exportation
ReplyDeletehi krams, how to integrate spring tiles with jasper reports in html view. Please send me an example.
ReplyDeleteexcelent examples thanks alot it helped me alot......
ReplyDeleteThanks
Hi Krams i want to implement Jasper batch export feature using Spring Jasper.Is Spring Jasper Providing this feature i have done some r&d and got the below url
ReplyDeletehttps://jira.springsource.org/browse/SPR-1207
As this suggests that there no batch export feature in spring jasper.
Am i correct???
Plz help - See more at: http://krams915.blogspot.in/2010/12/spring-security-mvc-implementing-single.html?showComment=1362120044317#c4964505004465667220
You are the best man!!
ReplyDeleteHi Krams Your tutorials helped me lot, i stuck somewhere in my project In my report i have subreport inculded and they have customsubdata resoure like u have in ur tutoiral,
ReplyDeletehow do i pass multiple subreport location and their datasources, please help,
What i wanted to do is sending report as email attachment.
http://krams915.blogspot.in/2010/12/spring-3-mvc-jasper-using-two-sub.html,
Hi please mail me the solution at ankittater91@gmail.com,Thanks
ReplyDeleteWhat settings do I need to export jasperreport in HTML format from Spring? I don't want inbuilt Spring views. Currently my code generates HTML output of jasperreport but does not show image / chart in exported HTML. Here is Spring Controller's code to export jasperreport in HTML format :
ReplyDeleteMap params = new HashMap();
JasperReport jasperReport = JasperCompileManager.compileReport(this.getClass().getResourceAsStream("testreport.jrxml"));
System.out.println("Report Compiled in : " + (System.currentTimeMillis() - start));
start = System.currentTimeMillis();
JasperPrint jasperPrint = JasperFillManager.fillReport(jasperReport, params, new JRBeanCollectionDataSource(beanList,false));
System.out.println("Report Filled in : " + (System.currentTimeMillis() - start));
start = System.currentTimeMillis();
//add current jasperPrint to session for HTML export
//it's hack for displaying images in HTML export
//request.getSession().setAttribute(BaseHttpServlet.DEFAULT_JASPER_PRINT_SESSION_ATTRIBUTE, jasperPrint);
request.getSession().setAttribute(ImageServlet.DEFAULT_JASPER_PRINT_SESSION_ATTRIBUTE, jasperPrint);
HtmlExporter exporter = new HtmlExporter();
List jasperPrintsList = new ArrayList();
jasperPrintsList.add(jasperPrint);
exporter.setExporterInput(SimpleExporterInput.getInstance(jasperPrintsList));
//set ImageHandler. Hack for images export to HTML
SimpleHtmlExporterOutput output = new SimpleHtmlExporterOutput(response.getWriter());
WebHtmlResourceHandler webHtmlResourceHandler = new WebHtmlResourceHandler("image?image={0}");
output.setImageHandler(webHtmlResourceHandler);
exporter.setExporterOutput(output);
SimpleHtmlReportConfiguration configuration = new SimpleHtmlReportConfiguration();
exporter.setConfiguration(configuration);
exporter.exportReport();
I have read your blog its very attractive and impressive. I like it your blog.
ReplyDeleteSpring online training Spring online training Spring Hibernate online training Spring Hibernate online training Java online training
spring training in chennai spring hibernate training in chennai
off white
ReplyDeletekyrie 8
jordan outlet
giannis antetokounmpo shoes
supreme shirt
irving shoes
jordan outlet
golden goose
jordan 1 mid
giannis shoes